README.md
1# Music player demo
2
3## Overview
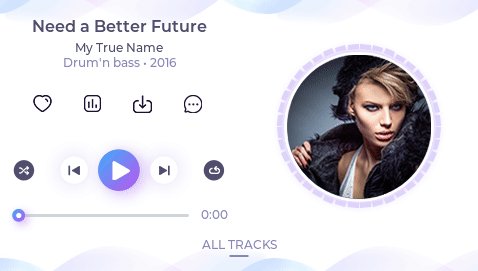
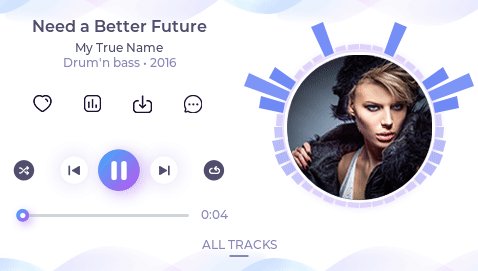
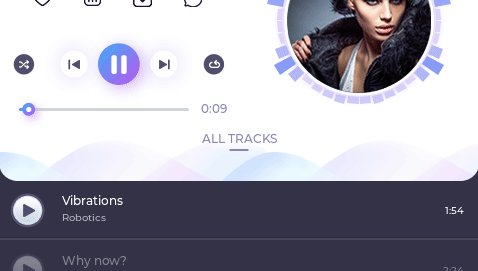
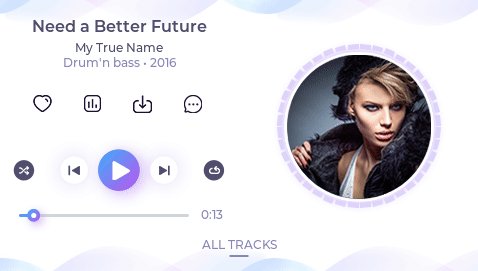
4The music player demo shows what kind of modern, smartphone-like user interfaces can be created on LVGL. It works the best with display with 480x272 or 272x480 resolution.
5
6
7
8
9## Run the demo
10- In `lv_conf.h` or equivalent places set `LV_USE_DEMO_MUSIC 1`
11- With `LV_DEMO_MUSIC_AUTO_PLAY` enabled a ~60 sec demo will be played.
12- After `lv_init()` and initializing the drivers call `lv_demo_music()`
13
14## How the spectrum animation works
15- `assets/spectrum.py` creates an array of spectrum values from a music. 4 band are created with 33 samples/sec: bass, bass-mid, mid, mid-treble.
16- The spectrum meter UI does the followings:
17 - Zoom the album cover proportionality to the current bass value
18 - Display the 4 bands on the left side of a circle by default at 0°, 45°, 90°, 135°
19 - Add extra bars next to the "main bars" with a cosine shape. Add more bars for the lower bands.
20 - If there is a large enough bass, add a random offset to the position of the bars. E.g. start from 63° instead of 0°. (bars greater than 180° start again from 0°)
21 - If there is no bass, add 1 to the offset of the bars (it creates a "walking" effect)
22 - Mirror the bars to the right side of the circle
23
24## Using spectrum.py
25- install `librosa` with `pip3 install librosa`
26- run `python sectrum.py my_file.mp3`
27- see the result in `spectrum.h`
28
